カード入力画面PCIDSS環境利用フラグ利用時のreCAPTCHA認証の設定方法
1.機能概要
カード入力画面PCIDSS環境利用フラグを利用すると、
ユーザーは、クレジットカード情報入力ページ(URL:card_input.html)でクレジットカード情報を登録します。
カード入力画面PCIDSS環境利用フラグと、以下いずれかのreCAPTCHA認証を利用する店舗様は、
クレジットカード情報入力ページ(URL:card_input.html)に、reCAPTCHA認証を導入する必要があります。
・reCAPTCHA認証(注文情報入力)
・reCAPTCHA認証(カード登録)
本ページでは、クレジットカード情報入力ページ(URL:card_input.html)に、reCAPTCHA認証を導入する手順についてご紹介します。
下記、ご状況に当てはまる手順に沿ってご対応ください。
1)reCAPTCHAはEnterpriseを利用中
カード入力画面PCIDSS環境利用フラグを新規で導入される場合
⇒2.導入手順(Enterprise)へ
2)reCAPTCHAをClassicからEnterpriseに切り替えた
カード入力画面PCIDSS環境利用フラグを利用中の場合
⇒3.切り替え方法(ClassicからEnterprise)へ
3)reCAPTCHAはClassicを利用中
カード入力画面PCIDSS環境利用フラグを新規で導入される場合(非推奨)
⇒4.導入手順(Classic)へ
本システムのreCAPTCHA Enterpriseとは
Google reCAPTCHAの各ティア(Essentials、Standard、Enterprise)を利用できる機能のことです。
また、移行前のバージョンを「Classic」といいます。
2.導入手順(Enterprise)
以下の順で、対応してください。
1.Google社提供のreCAPTCHAお申込みサイトにて登録
2.クレジットカード情報入力ページに追記
3.修正したテンプレートファイルを反映(店舗様でテンプレートファイルを修正した場合のみ)
・初期設定「reCAPTCHA使用バージョン」が「v2」もしくは「v3」の場合の対応です。
・reCAPTCHAキーの移行が完了していない場合は、移行完了後に本対応を行ってください。
1.Google社提供のreCAPTCHAお申込みサイトにて登録
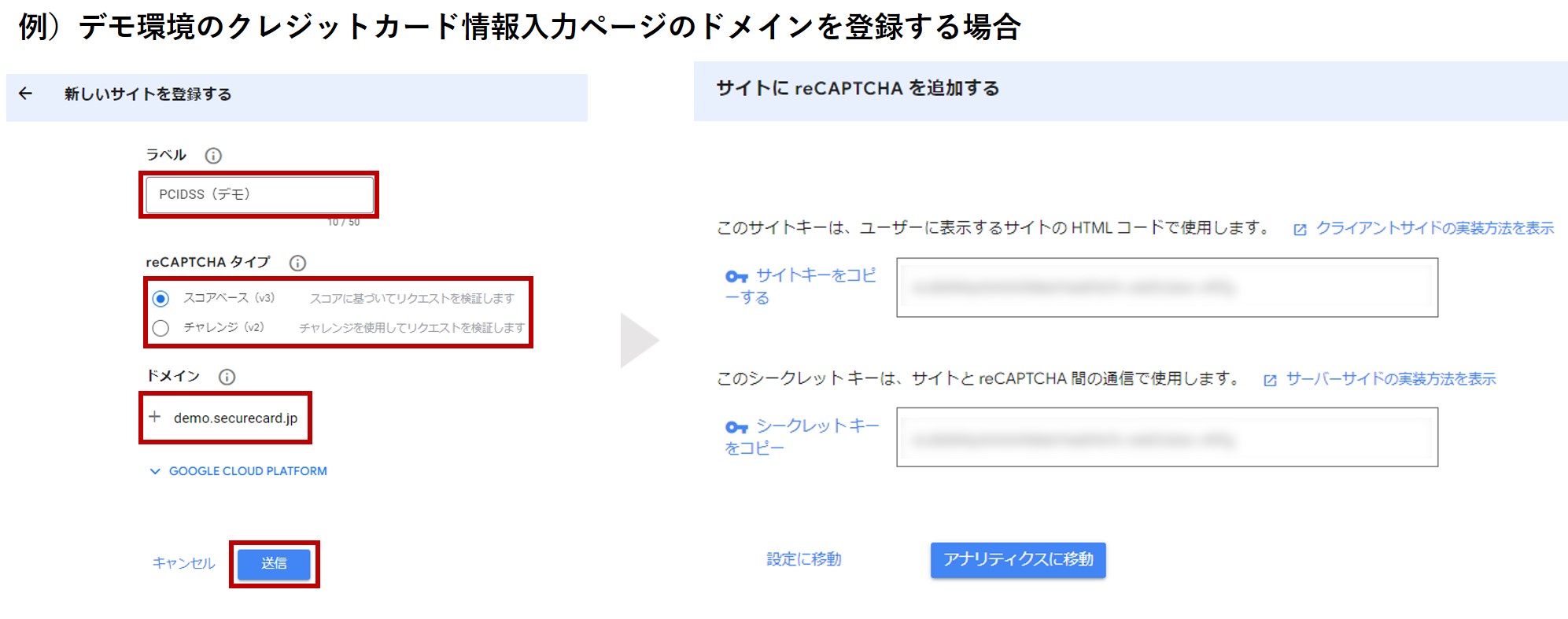
クレジットカード情報入力ページのドメインとして、 「securecard.jp(デモ環境:demo.securecard.jp)」など、サービスURLのサブドメイン以外を利用している店舗様のみ 本項目を実施してください。
Google社提供のreCAPTCHAお申込みサイトにて、ご希望のreCAPTCHAタイプを選択し、登録してください。

カード入力画面PCIDSS環境利用フラグの導入以前に、すでにreCAPTCHA認証を利用している場合は、
新しいサイトキーは取得せず、取得済みのサイトキーをそのまま使用し、取得済みのサイトキーに対してドメインを追加してください。
2.クレジットカード情報入力ページに追記
店舗様側でクレジットカード情報入力ページ(URL:card_input.html)のテンプレートファイルを作成する場合のみ、
本項目を実施してください。
弊社にテンプレートファイルの編集を依頼する場合は、サポート窓口までご連絡ください。
利用しているreCAPTCHA認証のバージョンを確認し、以下をクレジットカード情報入力ページ(URL:card_input.html)に追記してください。
対象のファイルは、店舗様によって異なります。
カード入力画面PCIDSS環境利用フラグの導入時に作成したテンプレートファイルのうち、
ご利用のreCAPTCHA認証によって、対象のテンプレートファイルを修正してください。
| 利用しているreCAPTCHA認証 | 追記対象のテンプレートファイル |
|---|---|
| reCAPTCHA認証(注文情報入力) |
「cart_confirm」が先頭にあるテンプレートファイル 例)cart_confirm.html、cart_confirm_1_ja.html、cart_confirm_2_en_smartphone.html など |
|
「member_estimate_order」が先頭にあるテンプレートファイル(見積管理オプション利用時のみ) 例)member_estimate_order.html、member_estimate_order_1_ja.html、 member_estimate_order_2_en_smartphone.html など |
|
| reCAPTCHA認証(カード登録) |
「member_credit_entry」が先頭にあるテンプレートファイル 例)member_credit_entry.html、member_credit_entry_1_ja.html、 member_credit_entry_2_en_smartphone.html など |
v2を利用している場合
<form></from>内に、以下を記載してください。
「サイトキー」には
1.Google社提供のreCAPTCHAお申込みサイトにて登録 を実施した場合は、このときに登録された「サイトキー」、
実施していない場合は、初期設定「reCAPTCHA設定SiteKey(v2用)」に登録している値を記載してください。
<div id="reCAPTCHA">
<div>
<script src="https://www.google.com/recaptcha/enterprise.js"></script>
<div class="g-recaptcha" data-sitekey="サイトキー" data-size="compact"></div>
</div>
</div>
v2は、reCAPTCHA v2([私はロボットではありません] チェックボックス)にのみ対応します。
https://developers.google.com/recaptcha/docs/versions?hl=ja

v3を利用している場合
<form></from>内に、以下を記載してください。
「サイトキー」には
1.Google社提供のreCAPTCHAお申込みサイトにて登録 を実施した場合は、このときに登録された「サイトキー」、
実施していない場合は、初期設定「reCAPTCHA設定SiteKey(v3用)」に登録している値を記載してください。
「テンプレートファイル名」には、記載するテンプレートファイルの「.html」より前のファイル名を記載してください。
以下は例です。
| テンプレートファイル | 記載する内容 |
|---|---|
| cart_confirm.html | cart_confirm |
| member_credit_entry_1.html | member_credit_entry_1 |
| teiki_renew_ja_smartphone.html | teiki_renew_ja_smartphone |
| cart_confirm_2_en_smartphone.html | cart_confirm_2_en_smartphone |
<div id="reCAPTCHA">
<div>
<!-- v3使用時 -->
<script src="https://www.google.com/recaptcha/enterprise.js?render=サイトキー"></script>
<script type="text/javascript" nonce="{{CSP_NONCE}}">
//<![CDATA[
eb$(function(){
grc();
// reCAPTCHA 2分間隔でトークン再取得
setInterval(grc, 2 * 60 * 1000);
function grc(){
grecaptcha.enterprise.ready(function() {
grecaptcha.enterprise.execute('サイトキー', {action:'/テンプレートファイル名'}).then(function(token) {
eb$('#googleRecaptchaToken').val(token);
});
});
}
});
//]]>
</script>
<input type="hidden" name="googleRecaptchaToken" id="googleRecaptchaToken" value="">
</div>
</div>
3.修正したテンプレートファイルを反映(店舗様でテンプレートファイルを修正した場合のみ)
テンプレートファイルの追記完了後、本番環境とデモ環境とで対応内容が異なります。
デモ環境の場合
「コンテンツ管理 > ファイル管理」の「/WEB-INF/pcidss/」配下に、テンプレートファイルを追加してください。
本番環境の場合
弊社に修正したテンプレートファイルを共有してください。
弊社にてテンプレートファイルをPCI DSSに準拠した環境(サーバ)に配置します。
3.切り替え方法(ClassicからEnterprise)
以下の順で、対応してください。
1.クレジットカード情報入力ページの記述を修正
2.修正したテンプレートファイルを反映(店舗様でテンプレートファイルを修正した場合のみ)
・初期設定「reCAPTCHA使用バージョン」を「v2(Classic)」→「v2」または、
「v3(Classic)」→「v3」に切り替える場合の対応です。
・必ず、reCAPTCHAキーをGoogle Cloudへ移行完了した後に行ってください。
1.クレジットカード情報入力ページの記述を修正
店舗様側でクレジットカード情報入力ページ(URL:card_input.html)のテンプレートファイルを編集する場合のみ、
本項目を実施してください。
弊社にテンプレートファイルの編集を依頼する場合は、サポート窓口までご連絡ください。
利用しているreCAPTCHA認証のバージョンを確認し、クレジットカード情報入力ページ(URL:card_input.html)を
以下の内容に修正してください。
対象のファイルは、店舗様によって異なります。
カード入力画面PCIDSS環境利用フラグの導入時に作成したテンプレートファイルのうち、
ご利用のreCAPTCHA認証によって、対象のテンプレートファイルを修正してください。
| 利用しているreCAPTCHA認証 | 追記対象のテンプレートファイル |
|---|---|
| reCAPTCHA認証(注文情報入力) |
「cart_confirm」が先頭にあるテンプレートファイル 例)cart_confirm.html、cart_confirm_1_ja.html、cart_confirm_2_en_smartphone.html など |
|
「member_estimate_order」が先頭にあるテンプレートファイル(見積管理オプション利用時のみ) 例)member_estimate_order.html、member_estimate_order_1_ja.html、 member_estimate_order_2_en_smartphone.html など |
|
| reCAPTCHA認証(カード登録) |
「member_credit_entry」が先頭にあるテンプレートファイル 例)member_credit_entry.html、member_credit_entry_1_ja.html、 member_credit_entry_2_en_smartphone.html など |
v2を利用している場合
<form></from>内を、以下の内容に修正してください。
「サイトキー」には、初期設定「reCAPTCHA設定SiteKey(v2用)」に登録している値を記載してください。
<div id="reCAPTCHA">
<div>
<script src="https://www.google.com/recaptcha/enterprise.js"></script>
<div class="g-recaptcha" data-sitekey="サイトキー" data-size="compact"></div>
</div>
</div>
v3を利用している場合
<form></from>内を、以下の内容に修正してください。
「サイトキー」には、初期設定「reCAPTCHA設定SiteKey(v3用)」に登録している値を記載してください。
「テンプレートファイル名」には、記載するテンプレートファイルの「.html」より前のファイル名を記載してください。
以下は例です。作成したテンプレートファイルに合わせて、記載してください。
| テンプレートファイル | 記載する内容 |
|---|---|
| cart_confirm.html | cart_confirm |
| member_credit_entry_1.html | member_credit_entry_1 |
| teiki_renew_ja_smartphone.html | teiki_renew_ja_smartphone |
| cart_confirm_2_en_smartphone.html | cart_confirm_2_en_smartphone |
<div id="reCAPTCHA">
<div>
<!-- v3使用時 -->
<script src="https://www.google.com/recaptcha/enterprise.js?render=サイトキー"></script>
<script type="text/javascript" nonce="{{CSP_NONCE}}">
//<![CDATA[
eb$(function(){
grc();
// reCAPTCHA 2分間隔でトークン再取得
setInterval(grc, 2 * 60 * 1000);
function grc(){
grecaptcha.enterprise.ready(function() {
grecaptcha.enterprise.execute('サイトキー', {action:'/テンプレートファイル名'}).then(function(token) {
eb$('#googleRecaptchaToken').val(token);
});
});
}
});
//]]>
</script>
<input type="hidden" name="googleRecaptchaToken" id="googleRecaptchaToken" value="">
</div>
</div>
3.修正したテンプレートファイルを反映(店舗様でテンプレートファイルを修正した場合のみ)
テンプレートファイルの修正完了後、本番環境とデモ環境とで対応内容が異なります。
デモ環境の場合
「コンテンツ管理 > ファイル管理」の「/WEB-INF/pcidss/」配下に、テンプレートファイルを追加してください。
本番環境の場合
弊社に修正したテンプレートファイルを共有してください。
弊社にてテンプレートファイルをPCI DSSに準拠した環境(サーバ)に配置します。
4.導入手順(Classic)
現在、reCAPTCHAを新規お申込みする場合は、Google Cloud プロジェクトの紐づけが必須となっています。
新規お申込みを行われている場合は、以下の導入方法にてご対応ください。
・新規でv2を利用する場合
・新規でv3を利用する場合
以降の案内は、Google Cloud プロジェクト対応前の情報です。
ご利用中の店舗様向けに既存設定確認の参考情報であり、非推奨の対応手順となります。
以下の順で、対応してください。
1.Google社提供のreCAPTCHAお申込みサイトにて登録
2.クレジットカード情報入力ページに追記
3.修正したテンプレートファイルを反映(店舗様でテンプレートファイルを修正した場合のみ)
1.Google社提供のreCAPTCHAお申込みサイトにて登録
クレジットカード情報入力ページのドメインとして、 「securecard.jp(デモ環境:demo.securecard.jp)」など、サービスURLのサブドメイン以外を利用している店舗様のみ 本項目を実施してください。
Google社提供のreCAPTCHAお申込みサイトにて、ご希望のreCAPTCHAタイプを選択し、登録してください。
・v2は、reCAPTCHA v2([私はロボットではありません] チェックボックス)にのみ対応します。
・カード入力画面PCIDSS環境利用フラグの導入以前に、すでにreCAPTCHA認証を利用している場合は、
新しいサイトキーは取得せず、取得済みのサイトキーをそのまま使用し、
取得済みのサイトキーに対してドメインを追加してください。
2.クレジットカード情報入力ページに追記
店舗様側でクレジットカード情報入力ページ(URL:card_input.html)のテンプレートファイルを作成する場合のみ、
本項目を実施してください。
弊社にテンプレートファイルの編集を依頼する場合は、サポート窓口までご連絡ください。
利用しているreCAPTCHA認証のバージョンを確認し、以下をクレジットカード情報入力ページ(URL:card_input.html)に追記してください。
対象のファイルは、店舗様によって異なります。
| 利用しているreCAPTCHA認証 | 追記対象のテンプレートファイル |
|---|---|
| reCAPTCHA認証(注文情報入力) |
「cart_confirm」が先頭にあるテンプレートファイル 例)cart_confirm.html、cart_confirm_1_ja.html、cart_confirm_2_en_smartphone.html など |
|
「member_estimate_order」が先頭にあるテンプレートファイル(見積管理オプション利用時のみ) 例)member_estimate_order.html、member_estimate_order_1_ja.html、 member_estimate_order_2_en_smartphone.html など |
|
| reCAPTCHA認証(カード登録) |
「member_credit_entry」が先頭にあるテンプレートファイル 例)member_credit_entry.html、member_credit_entry_1_ja.html、 member_credit_entry_2_en_smartphone.html など |
v2を利用している場合
<form></from>内に、以下を記載してください。
「サイトキー」には
1.Google社提供のreCAPTCHAお申込みサイトにて登録 を実施した場合は、このときに登録された「サイトキー」、
実施していない場合は、初期設定「reCAPTCHA設定SiteKey(v2用)」に登録している値を記載してください。
<div id="reCAPTCHA">
<div>
<script src="https://www.google.com/recaptcha/api.js"></script>
<div class="g-recaptcha" data-sitekey="サイトキー" data-size="compact"></div>
</div>
</div>
v3を利用している場合
<form></from>内に、以下を記載してください。
「サイトキー」には
1.Google社提供のreCAPTCHAお申込みサイトにて登録 を実施した場合は、このときに登録された「サイトキー」、
実施していない場合は、初期設定「reCAPTCHA設定SiteKey(v3用)」に登録している値を記載してください。
「テンプレートファイル名」には、記載するテンプレートファイルの「.html」より前のファイル名を記載してください。
以下は例です。
| テンプレートファイル | 記載する内容 |
|---|---|
| cart_confirm.html | cart_confirm |
| member_credit_entry_1.html | member_credit_entry_1 |
| cart_confirm_2_en_smartphone.html | cart_confirm_2_en_smartphone |
<div id="reCAPTCHA">
<div>
<!-- v3使用時 -->
<script src="https://www.google.com/recaptcha/api.js?render=サイトキー"></script>
<script type="text/javascript" nonce="{{CSP_NONCE}}">
//<![CDATA[
eb$(function(){
grc();
// reCAPTCHA 2分間隔でトークン再取得
setInterval(grc, 2 * 60 * 1000);
function grc(){
grecaptcha.ready(function() {
grecaptcha.execute('サイトキー', {action:'/テンプレートファイル名'}).then(function(token) {
eb$('#googleRecaptchaToken').val(token);
});
});
}
});
//]]>
</script>
<input type="hidden" name="googleRecaptchaToken" id="googleRecaptchaToken" value="">
</div>
</div>
3.修正したテンプレートファイルを反映(店舗様でテンプレートファイルを修正した場合のみ)
テンプレートファイルの追記完了後、本番環境とデモ環境とで対応内容が異なります。
デモ環境の場合
「コンテンツ管理 > ファイル管理」の「/WEB-INF/pcidss/」配下に、テンプレートファイルを追加してください。
本番環境の場合
弊社に修正したテンプレートファイルを共有してください。
弊社にてテンプレートファイルをPCI DSSに準拠した環境(サーバ)に配置します。
当ページの記載内容は、標準機能に関するものです。
機能に関するカスタマイズをされている場合にはこの限りではありません。


