PCIDSS
目次
1.機能概要
本オプションでは、クレジットカード情報を安全に扱うための国際セキュリティ基準「PCI DSS」に準拠した決済連携を行います。
クレジットカードの不正利用被害額が年々増加している中、
クレジット取引セキュリティ対策協議会より「クレジットカード・セキュリティガイドライン」が発表されました。
ガイドラインにおいて、ECサイトには、以下のどちらかを対応するように求められています。
・クレジットカード情報の非保持化
・クレジットカード情報を保持する場合、「PCI DSS」に準拠する
「PCI DSS」の準拠が必要である、詳しい理由については、下記をご覧ください。
https://www.ebisumart.com/blog/pcidss/
本オプションに対応している決済方法は以下の通りです。
| 決済代行会社名 | 決済種別 |
|---|---|
| DGフィナンシャルテクノロジー(VeriTrans3G) | クレジットカード(都度課金) |
| GMOペイメントゲートウェイ | クレジットカード(都度課金) |
| りそなPayResort(3Dセキュア対応) | クレジットカード(都度課金) |
オプション導入にあたってのご留意事項
・店舗様ごとのカスタマイズ内容や利用オプションとの併用可否については、導入時に影響調査が必要です。
・対応しているブラウザは、TLS1.2以上に対応しているブラウザのみです。
TLS1.1以下のブラウザは、クレジットカードを使用した決済ができません。
・ユーザーウェブ多言語対応、見積管理を利用している場合は、本オプションと併用できません。
2.本オプション利用におけるショップ管理ツールの変更内容
本オプションを利用した際、受注登録画面と受注一括アップロードにて、クレジットカードに関する項目が表示されません。
2画面の差異についてご紹介します。
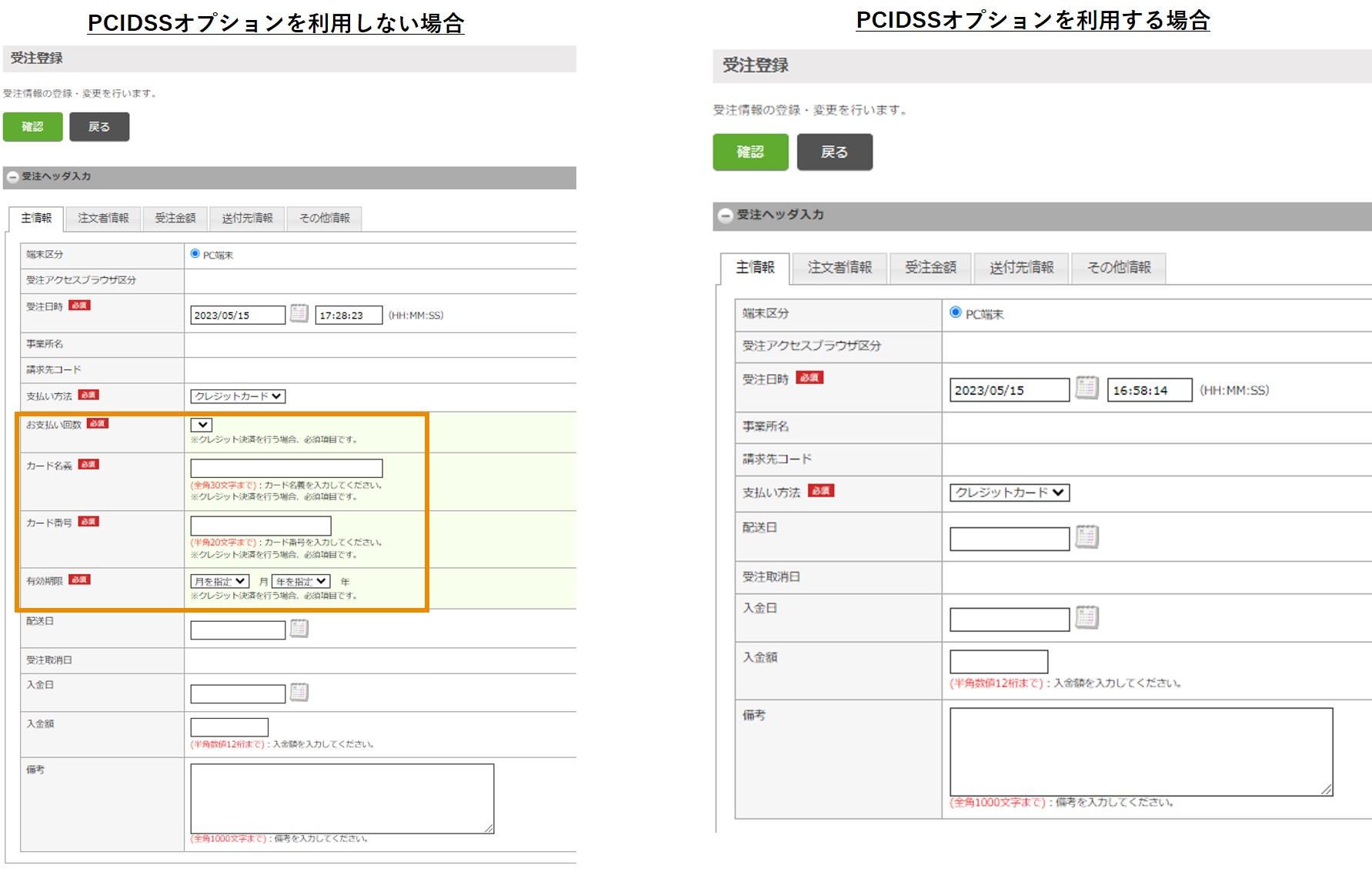
受注新規登録画面
ショップ管理ツールにて、受注を新規登録する際の、クレジットカードに関する項目の表示有無が異なります。
支払い方法にクレジットカードを選択した際、
本オプションを利用しない場合は、クレジットカードに関する項目が表示されますが、
本オプションを利用する場合は、クレジットカードに関する項目が表示されません。
■クレジットカードに関する項目
・お支払い回数
・カード名義
・カード番号
・有効期限

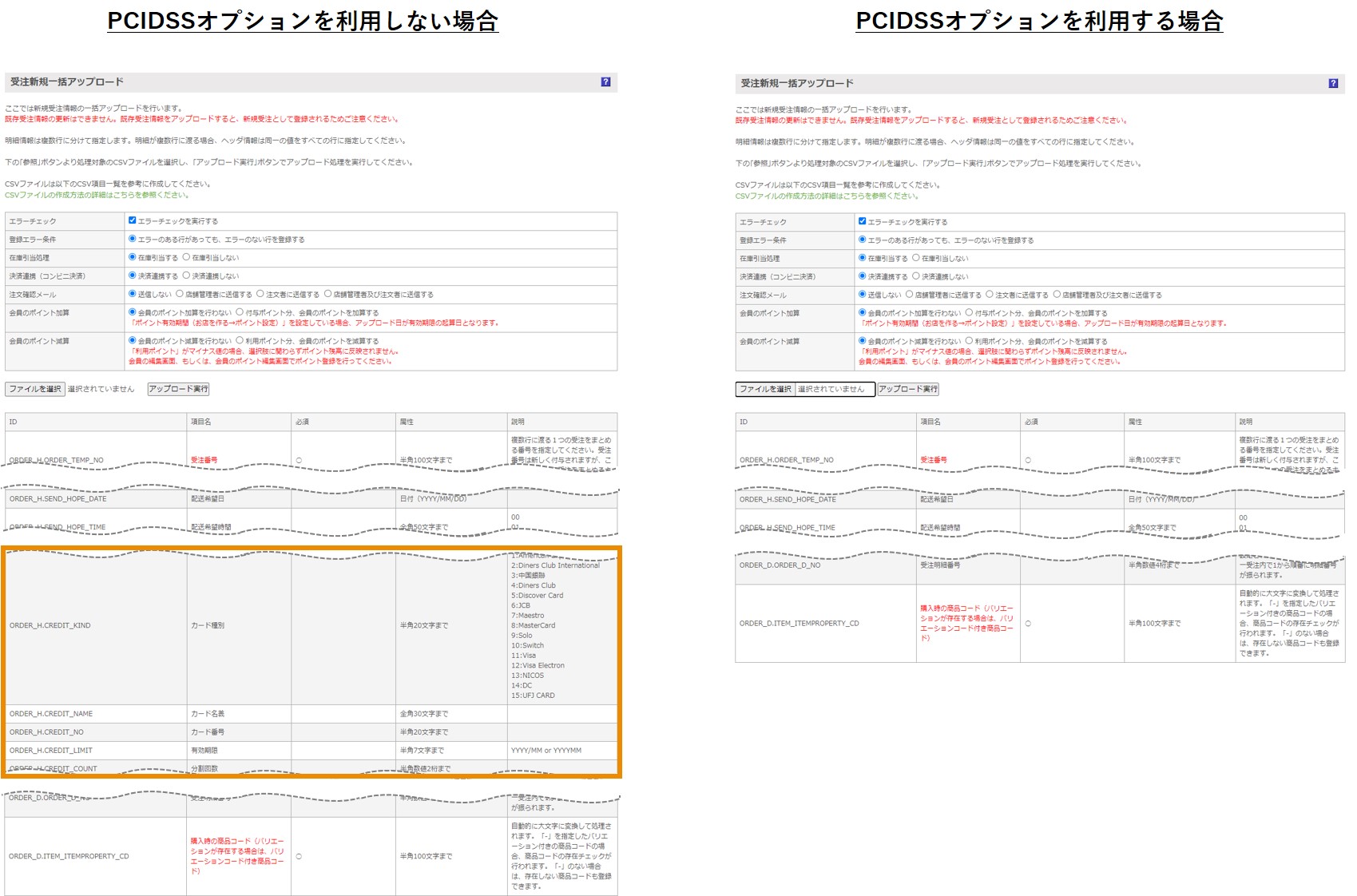
受注一括アップロード画面
受注一括アップロード画面を表示した際の、クレジットカードに関する項目の表示有無が異なります。
本オプションを利用しない場合は、クレジットカードに関する項目が表示されますが、
本オプションを利用する場合は、クレジットカードに関する項目が表示されません。
■クレジットカードに関する項目
・カード種別
・カード名義
・カード番号
・有効期限
・分割回数

3.導入手順
導入手順をご紹介します。NO.2~6は、デモ環境で実施してから本番環境で実施してください。
| NO | 担当者 | 内容 |
|---|---|---|
| 1 | 店舗様 | 本オプション利用の申し込みの旨を、弊社担当営業またはサポート窓口までご連絡ください。 |
| 2 | 弊社 | 影響確認をします。 |
| 3 | PCIDSSアプリを店舗にインストールします。 | |
| 4 | 店舗様 | テンプレートファイルを修正してください。 |
| 5 |
3つの動作確認をしてください。 1.カートフローにて、以下4つの確認をしてください。 ・カートの各画面のデザインが変更されていないこと ・クレジットカードでの決済ができること ・注文情報入力ページ(cart_seisan.xhtml)⇒「入力内容を確認する」ボタン押下 ⇒購入確認ページ(cart_confirm.xhtml)⇒「戻る」ボタン押下⇒注文情報入力ページ(cart_seisan.xhtml) ⇒「入力内容を確認する」ボタン押下⇒購入確認ページ(cart_confirm.xhtml)の遷移ができること ・注文情報入力ページ(cart_seisan.xhtml)⇒「入力内容を確認する」ボタン押下 ⇒購入確認ページ(cart_confirm.xhtml)⇒「部分変更」リンク押下⇒注文情報入力ページ(cart_seisan.xhtml) ⇒「入力内容を確認する」ボタン押下⇒購入確認ページ(cart_confirm.xhtml)の遷移ができること 2.【会員クレジットカード情報保存オプション利用時】 クレジットカード情報登録ページ(member_credit_entry_input.xhtml)にて、以下2つの確認をしてください。 ・画面デザインが変更されていないこと ・クレジットカード情報の登録ができること |
|
| 6 | 弊社 | 本オプションを適用します。 |
| 7 | 店舗様 |
3つの動作確認をしてください。 1.カートフローにて、以下5つの確認をしてください。 ・クレジットカードでの決済ができること ・注文情報入力ページ(cart_seisan.xhtml)⇒「入力内容を確認する」ボタン押下 ⇒購入確認ページ(cart_confirm.xhtml)⇒「戻る」ボタン押下⇒注文情報入力ページ(cart_seisan.xhtml) ⇒「入力内容を確認する」ボタン押下⇒購入確認ページ(cart_confirm.xhtml)の遷移ができること ・注文情報入力ページ(cart_seisan.xhtml)⇒「入力内容を確認する」ボタン押下 ⇒購入確認ページ(cart_confirm.xhtml)⇒「部分変更」リンク押下⇒注文情報入力ページ(cart_seisan.xhtml) ⇒「入力内容を確認する」ボタン押下⇒購入確認ページ(cart_confirm.xhtml)の遷移ができること ・クレジットカード情報が未入力の場合、エラーメッセージが表示されること ・クイック購入を利用している場合、クイック購入ができること 2.【会員クレジットカード情報保存オプション利用時】 クレジットカード情報登録ページ(member_credit_entry_input.xhtml)にて、 クレジットカード情報を登録できることを確認してください。 |
4.テンプレートファイルの記述
本オプションを利用するには、各テンプレートファイルに追記する必要があります。
標準テンプレートファイルに記載されている内容のため、店舗様のテンプレートファイルに記載がない場合に追記してください。
追記するテンプレートファイル
userweb配下のテンプレートファイル
userweb/cart_seisan.xhtml
1.注文情報確認ページ(cart_confirm.xhtml)から注文情報入力ページ(cart_seisan.xhtml)に戻ってきた際に、
クレジットカード情報を再入力するか選択するチェックボックスを追加してください。
<table m:id="IF_ALREADY_INPUT_CREDIT">
<tr>
<th class="title">クレジットカード情報</th>
<td>
<input m:id="CLEAR_CREDIT_INFO_INPUT_HERE" type="checkbox" id="CLEAR_CREDIT_INFO_INPUT" />
<label m:id="CLEAR_CREDIT_INFO_LABEL_TAG" for="CLEAR_CREDIT_INFO_INPUT">入力内容をクリアし、再度クレジットカード情報を入力する</label>
</td>
</tr>
</table>
2.1のチェックボックスがONとなったときに表示するエリアを定義するm:idを追加してください。
<table summary="お支払い情報" m:id="INPUT_CREDIT_INFO_TABLE_TAG">
3.「入力内容を確認する」ボタンを押して、入力されているクレジットカード情報に誤りがある際に、
エラーメッセージを表示するラベルを追加してください。
<label class="error_color" id="CREDIT_COUNT_ERROR" style="color :red;"></label>
<label class="error_color" id="CREDIT_NAME_ERROR" style="color :red;"></label>
<label class="error_color" id="CREDIT_NO_ERROR" style="color :red;"></label>
<label class="error_color" id="CREDIT_LIMIT_ERROR" style="color :red;"></label>
<label class="error_color" id="SECURITY_CD_ERROR" style="color :red;"></label><br />
例)カード名義に対するエラーメッセージを表示するラベルを追加する場合
<th class="title">カード名義</th>
<td>
<input m:id='CREDIT_NAME_INPUT_HERE' name="card_name" type="text" size="50" value="" m:autocomplete="off" />
<label class="error_color" id="CREDIT_NAME_ERROR" style="color :red;"></label>
<br />例:TARO YAMADA
</td>
4.注文情報確認ページ(cart_confirm.xhtml)から注文情報入力ページ(cart_seisan.xhtml)に戻ってきた際に、
入力したクレジットカード情報をラベル(テキスト)で表示するテーブルを追加してください。
<table m:id='LABEL_CREDIT_INFO_TABLE_TAG'>
<tr m:id='IF_CREDIT_KAISU'>
<th class="title">お支払い回数</th>
<td><span m:id='CREDIT_KAISU_HERE'>一括</span></td>
</tr>
<tr>
<th class="title">カード名義</th>
<td><span m:id='CREDIT_NAME_HERE'>TARO YAMADA</span></td>
</tr>
<tr>
<th class="title">カード番号</th>
<td>
<span m:id='MASKED_CREDIT_NUMBER_HERE'> **** **** **** 1111</span>
</td>
</tr>
<tr>
<th class="title">有効期限</th>
<td><span m:id='CREDIT_EXPIRE_MONTH_HERE'>03</span>/<span m:id='CREDIT_EXPIRE_YEAR_HERE'>2011</span></td>
</tr>
<tr m:id='IF_CREDIT_SECURITY_CD'>
<th class="title">セキュリティコード</th>
<td>***</td>
</tr>
<tr m:id='IF_SAVE_CARD_FLG'>
<th class="title">カードの登録</th>
<td>注文後このカードを保存します</td>
</tr>
</table>
userweb/cart_confirm.xhtml
1.m:id='SECURITY_CODE_HERE'が挿入されているタグを「***」に置き換えてください。
SECURITY_CODE_HEREを利用してセキュリティコードを画面上に表示できないため、修正する必要があります。
<tr m:id='IF_KESSAI_CREDIT_SECURITY_CD'>
<th class="title">セキュリティコード</th>
<td>***</td>
</tr>
userweb/member_credit_entry_input.xhtml(※会員クレジットカード情報保存オプション利用時)
1.入力されているクレジットカード情報に誤りがある際に、エラーメッセージを表示するラベルを追加してください。
<label class="error_color" id="CREDIT_NAME_ERROR" style="color:red;"></label>
<label class="error_color" id="CREDIT_NO_ERROR" style="color:red;"></label>
<label class="error_color" id="CREDIT_LIMIT_ERROR" style="color:red;"></label>
<label class="error_color" id="SECURITY_CD_ERROR" style="color:red;"></label>
例)カード名義に対するエラーメッセージを表示するラベルを追加する場合
<tr>
<th class="title">カード名義</th>
<td>
<input type="text" m:id='CREDIT_NAME_INPUT_HERE' m:autocomplete="off" />
<label class="error_color" id="CREDIT_NAME_ERROR" style="color:red;"></label>
</td>
</tr>
smartphoneフォルダ配下のテンプレートファイル
smartphone/cart_seisan.xhtml
1.注文情報確認ページ(cart_confirm.xhtml)から注文情報入力ページ(cart_seisan.xhtml)に戻ってきた際に、
クレジットカード情報を再入力するか選択するチェックボックスを追加してください。
<div class="sentence" m:id="IF_ALREADY_INPUT_CREDIT">
<input m:id="CLEAR_CREDIT_INFO_INPUT_HERE" type="checkbox" id="CLEAR_CREDIT_INFO_INPUT" />
<label m:id="CLEAR_CREDIT_INFO_LABEL_TAG" for="CLEAR_CREDIT_INFO_INPUT">入力内容をクリアし、再度クレジットカード情報を入力する</label>
</div>
2.1のチェックボックスがONとなったときに表示するエリアを定義するm:idを追加してください。
クレジットカード情報の記入欄を、<div m:id="INPUT_CREDIT_INFO_TABLE_TAG"></div>で囲んでください。
<div m:id="INPUT_CREDIT_INFO_TABLE_TAG">
<div m:id='IF_CREDIT_KAISU'>
<h4>お支払い回数</h4>
...
</div>
</div>
3.「入力内容を確認する」ボタンを押して、入力されているクレジットカード情報に誤りがある際に、
エラーメッセージを表示するラベルを追加してください。
<label class="error_color" id="CREDIT_COUNT_ERROR" style="color :red;"></label>
<label class="error_color" id="CREDIT_NAME_ERROR" style="color :red;"></label>
<label class="error_color" id="CREDIT_NO_ERROR" style="color :red;"></label>
<label class="error_color" id="CREDIT_LIMIT_ERROR" style="color :red;"></label>
<label class="error_color" id="SECURITY_CD_ERROR" style="color :red;"></label>
例)カード名義に対するエラーメッセージを表示するラベルを追加する場合
<h4><span m:id="IF_SAVED_CARD">新規</span>カード名義</h4>
<div class="sentence">
<input m:id='CREDIT_NAME_INPUT_HERE' type="text" m:autocomplete="off" />
<label class="error_color" id="CREDIT_NAME_ERROR" style="color :red;"></label>
<p class="form_attention">例:TARO YAMADA</p>
</div>
4.注文情報確認ページ(cart_confirm.xhtml)から注文情報入力ページ(cart_seisan.xhtml)に戻ってきた際に、
入力したクレジットカード情報をラベル(テキスト)で表示するテーブルを追加してください。
<div m:id='LABEL_CREDIT_INFO_TABLE_TAG'>
<div m:id='IF_CREDIT_KAISU'>
<h4>お支払い回数</h4>
<div class="sentence">
<p><span m:id='CREDIT_KAISU_HERE'>一括</span></p>
</div>
</div>
<div m:id='IF_CREDIT_SECURITY_CD'>
<h4>セキュリティコード</h4>
<div class="sentence">
<p>***</p>
</div>
</div>
<div>
<h4>カード名義</h4>
<div class="sentence">
<p><span m:id='CREDIT_NAME_HERE'>TARO YAMADA</span></p>
</div>
</div>
<div>
<h4>カード番号</h4>
<div class="sentence">
<p>
<span m:id='MASKED_CREDIT_NUMBER_HERE'>************1111</span>
</p>
</div>
</div>
<div>
<h4>有効期限</h4>
<div class="sentence">
<p><span m:id='CREDIT_EXPIRE_MONTH_HERE'>03</span>/<span m:id='CREDIT_EXPIRE_YEAR_HERE'>2011</span></p>
</div>
</div>
<div m:id='IF_SAVE_CARD_FLG'>
<h4>カードの登録</h4>
<div class="sentence">注文後このカードを保存します</div>
</div>
</div>
smartphone/cart_confirm.xhtml
1.m:id='SECURITY_CODE_HERE'が挿入されているタグを「***」に置き換えてください。
SECURITY_CODE_HEREを利用してセキュリティコードを画面上に表示できないため、修正する必要があります。
<tr m:id='IF_KESSAI_CREDIT_SECURITY_CD'>
<th class="title">セキュリティコード</th>
<td>***</td>
</tr>
smartphone/member_credit_entry_input.xhtml(※会員クレジットカード情報保存オプション利用時)
1.入力されているクレジットカード情報に誤りがある際に、エラーメッセージを表示するラベルを追加してください。
<label class="error_color" id="CREDIT_NAME_ERROR" style="color:red;"></label>
<label class="error_color" id="CREDIT_NO_ERROR" style="color:red;"></label>
<label class="error_color" id="CREDIT_LIMIT_ERROR" style="color:red;"></label>
<label class="error_color" id="SECURITY_CD_ERROR" style="color:red;"></label><br />
例)カード名義に対するエラーメッセージを表示するラベルを追加する場合
<h4>カード名義</h4>
<div class="sentence">
<p><input type="text" m:id='CREDIT_NAME_INPUT_HERE' m:autocomplete="off" /></p>
<label class="error_color" id="CREDIT_NAME_ERROR" style="color:red;"></label>
</div>
当ページの記載内容は、標準機能に関するものです。
機能に関するカスタマイズをされている場合にはこの限りではありません。


