商品新規登録(変更)
機能概要
店舗で販売する商品の情報を新規登録・変更します。
また、商品在庫登録、セット商品登録も行うことができます。※必須となっている項目は、登録時に必ず入力が必要です。
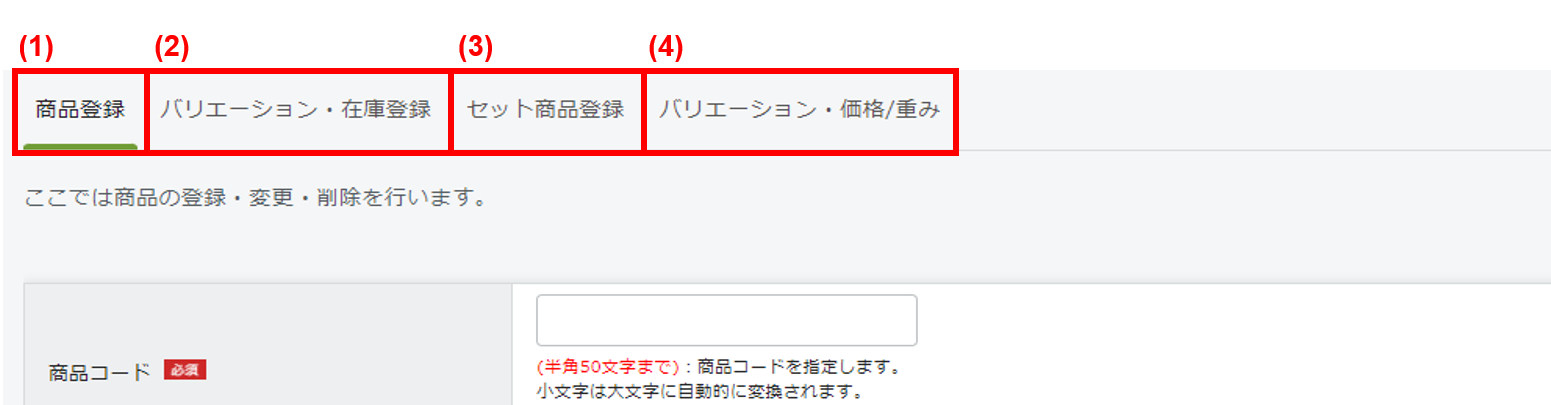
商品新規登録(変更)では、4つのタブで画面を切り替えて操作します。以下のリンクをクリックすると各タブの説明に移動します。
(1)商品登録タブ(本ページ)
商品名や価格など、商品情報の入力を行います。
本ページでは、この商品登録タブの各項目を説明しています。
(2)バリエーション・在庫登録タブ
商品にバリエーションを紐付けたり、商品の在庫数を登録して在庫を管理することができます。
(3)セット商品登録タブ
セットで販売する商品の登録ができます。
(4)バリエーション・価格/重みタブ
商品のバリエーションごとに価格や配送方法の重みの設定ができます。
項目説明(1.入力項目の表示位置を編集~10.表示期間(FROM~TO)まで)

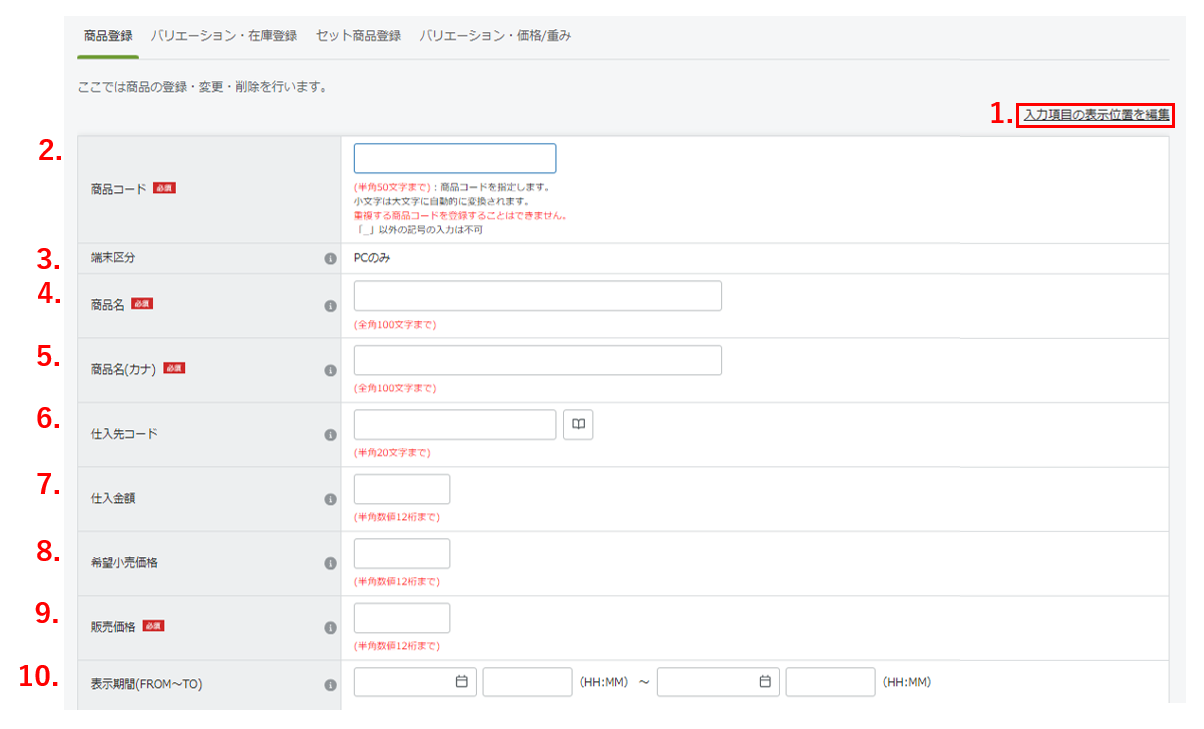
1.入力項目の表示位置を編集


クリックした先の編集画面にて項目を編集(追加、削除、並び順の変更)することができ、項目表示/非表示や位置のカスタマイズが可能です。
2.商品コード ※必須
(ハイフンは使えません、半角アンダーバー「_」以外の記号は設定できません)
商品コードを設定します。小文字は大文字に自動的に変換されます。
重複する商品コードを登録することはできません。
※こちらの項目はユーザーウェブでの検索対象になります。詳しくはこちらをご覧ください。
設定する際のご注意
商品コードを途中で変更した場合、ユーザーウェブの購入履歴ページ(member_history.xhtml)から、変更した商品の商品詳細ページ(item_detail.xhtml)へのリンクが消え移動することができなくなります。
また、エンドユーザーがユーザーウェブの「お気に入りリスト」(wishlist.xhtml)に商品を登録していた場合はリストに表示されなくなります。
3.端末区分
どの端末で表示するかを指定します(※スマートフォンはPCとして扱います)。
PC
PC/スマートフォンで表示されます。
4.商品名 ※必須
商品名を設定します。
※こちらの項目はユーザーウェブでの検索対象になります。詳しくはこちらをご覧ください。
商品名に半角の「<」「>」は使用できません。
5.商品名(カナ) ※必須
商品名の振り仮名を入力します。
「カナ」となっていますが、カタカナ以外も入力可能です。
この項目に入力した内容は、商品一覧ページで「名前順」とした場合の並び順に適用されます。
※こちらの項目はユーザーウェブでの検索対象になります。詳しくはこちらをご覧ください。
名前順にした場合の文字種類の優先順位
ソート内での文字種類による優先順位は以下になります。
半角数字→半角アルファベット→ひらがな→カタカナ→漢字→全角数字→全角アルファベット→半角カタカナ
上記を踏まえて、名前順を任意で並べ替えたい場合
以下のように商品名の前に数字でを入力してください。
例)
01商品名1
02商品名2
10商品名3
2商品名4
※先頭の文字からソートするため「02商品名」と「10商品名」の場合は「02商品名」が上位に表示され、「2商品名4」は下位に表示されます。
6.仕入先コード
仕入先管理をしている場合に、仕入先管理で登録されている仕入先コードを設定します(※あらかじめ仕入先マスタの作成が必要です)。
仕入先マスタの作成は「商品の管理」→「仕入先管理」→「仕入先新規登録」にて仕入先の登録を行ってください。
7.仕入金額
仕入先管理をしている場合に、仕入金額を設定します。
8.希望小売価格
「希望小売価格」を表示したい場合に使用します。
「0」を入力すると、価格表示に「オープン価格」と表示されます。
ユーザーウェブの以下のページで表示します。
「詳細一覧」ページ(item_list$detail.xhtml)
「簡易一覧」ページ(item_list$simple.xhtml)
「商品詳細」ページ(item_detail.xhtml)
9.販売価格 ※必須
実際の販売価格を設定します。こちらで設定した価格を元にエンドユーザーへの請求額などを計算します。
※表示箇所は最新の標準テンプレートを利用した場合です。編集することで表示箇所やサイズの変更が可能です。
ユーザーウェブの以下のページで表示します。
「詳細一覧」ページ(item_list$detail.xhtml)/
「簡易一覧」ページ(item_list$simple.xhtml)
「商品詳細」ページ(item_detail.xhtml)
「買い物かご」ページ(cart_index.xhtml)
「ご注文情報入力」ページ(cart_seisan.xhtml)
「ご注文情報確認」ページ(cart_confirm.xhtml)
「購入履歴」ページ(member_history.xhtml)
「お気に入りリスト」ページ(wish_list.xhtml)
※オプションの「ウィッシュリスト」をご利用の場合のみ、このテンプレートは使用可能です。

10.表示期間(FROM~TO)
商品を表示する期間を設定できます。
日付を直接入力するか、カレンダーから選択してください。
設定した期間外はユーザーウェブに表示されません(プレビューでも表示されません)。
年月日の入力について
※FROM、またはTOだけの設定も可能です。
※日付を入力する場合は「YYYY/MM/DD」「YYYY/M/D」「YYYYMMDD」いずれかの形式で設定してください。
例)
「2016/02/05」「2016/2/5」「20160205」
※年月を省略して入力した場合は、入力日の年月が自動的に入力されます。
例)
※2016年2月に入力を行った場合
「5」を入力⇒「2016/02/05」
「2/5」を入力⇒「2016/02/05」
「16/2/5」を入力⇒「2016/02/05」
・時間部分が未入力の場合、自動的にFROMは「00:00」TOは「23:59」となります。
項目説明(11.アピールポイント~15.カート用商品コメントまで)

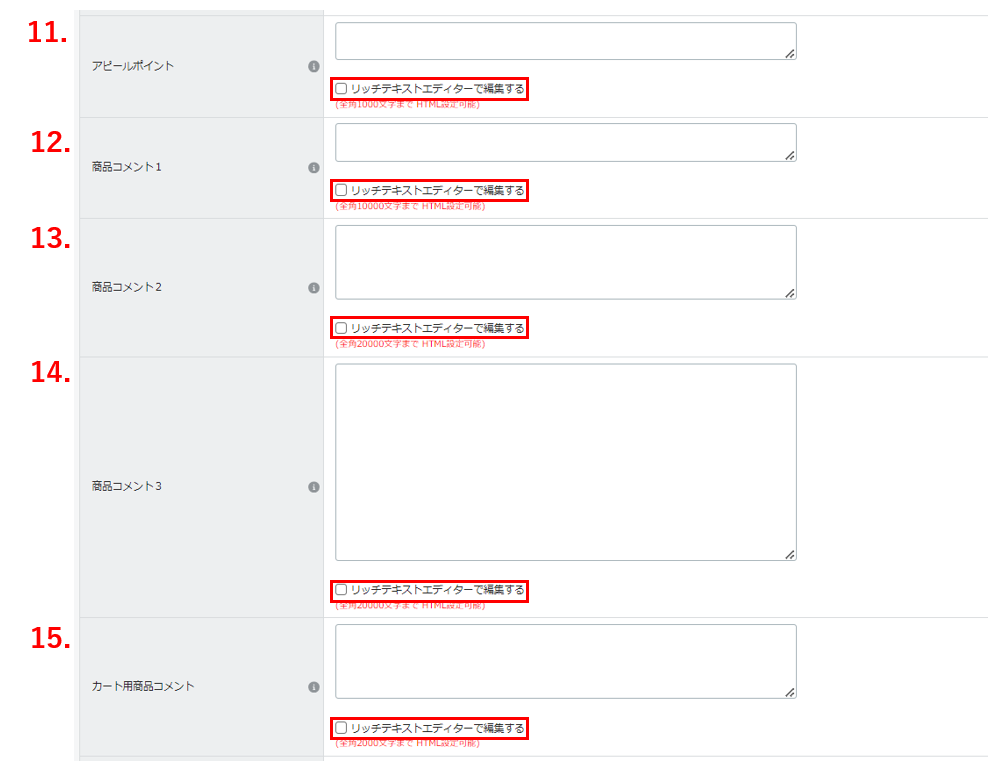
11.アピールポイント
商品のキャッチコピーになるようなコメントを設定します。
登録した内容は以下のページに表示されます。
※表示箇所は最新の標準テンプレートを利用した場合です。編集することで表示箇所やサイズの変更が可能です。
※「リッチテキストエディターで編集する」にチェックを入れるとリッチテキスト(HTML)で編集が可能になります。
リッチテキストとテキストを切り替えながらの編集作業はお控えください
リッチテキストエディターは文字装飾(文字色・大きさ・書式等)や改行をサポートする機能のため、
HTMLすべてをサポートしておりません。
そのためリッチテキストとテキストを切り替えながら使用すると、
記述したHTMLタグの一部(formタグ等)が消えてしまう場合があります。
「詳細一覧」ページ(item_list$detail.xhtml)
「簡易一覧」ページ(item_list$simple.xhtml)
「商品詳細」ページ(item_detail.xhtml)
12.商品コメント1
商品の紹介文を設定します。
登録した内容は以下の「商品一覧」ページに表示します。
※表示箇所は最新の標準テンプレートを利用した場合です。編集することで表示箇所やサイズの変更が可能です。
※「リッチテキストエディターで編集する」にチェックを入れるとリッチテキスト(HTML)で編集が可能になります。
リッチテキストとテキストを切り替えながらの編集作業はお控えください
リッチテキストエディターは文字装飾(文字色・大きさ・書式等)や改行をサポートする機能のため、
HTMLすべてをサポートしておりません。
そのためリッチテキストとテキストを切り替えながら使用すると、
記述したHTMLタグの一部(formタグ等)が消えてしまう場合があります。
詳しくはこちらをご参考ください。
※本項目はユーザーウェブでの検索対象になります。詳しくはこちらをご覧ください。
「詳細一覧」ページ(item_list$detail.xhtml)
「簡易一覧」ページ(item_list$simple.xhtml)
13.商品コメント2
14.商品コメント3
商品の紹介文を複数個所表示したい場合に設定します。
※表示箇所は最新の標準テンプレートを利用した場合です。編集することで表示箇所やサイズの変更が可能です。
※「リッチテキストエディターで編集する」にチェックを入れるとリッチテキスト(HTML)で編集が可能になります。
リッチテキストとテキストを切り替えながらの編集作業はお控えください
リッチテキストエディターは文字装飾(文字色・大きさ・書式等)や改行をサポートする機能のため、
HTMLすべてをサポートしておりません。
そのためリッチテキストとテキストを切り替えながら使用すると、
記述したHTMLタグの一部(formタグ等)が消えてしまう場合があります。
詳しくはこちらをご参考ください。
※本項目はユーザーウェブでの検索対象になります。詳しくはこちらをご参考ください。
「商品詳細」ページ(item_detail.xhtml)
15.カート用商品コメント
「買い物かご」ページ(cart_index.xhtml)用の商品コメントを設定します。
※表示箇所は最新の標準テンプレートを利用した場合です。編集することで表示箇所やサイズの変更が可能です。
※「リッチテキストエディターで編集する」にチェックを入れるとリッチテキスト(HTML)で編集が可能になります。
リッチテキストとテキストを切り替えながらの編集作業はお控えください
リッチテキストエディターは文字装飾(文字色・大きさ・書式等)や改行をサポートする機能のため、
HTMLすべてをサポートしておりません。
そのためリッチテキストとテキストを切り替えながら使用すると、
記述したHTMLタグの一部(formタグ等)が消えてしまう場合があります。
「買い物かご」ページ(cart_index.xhtml)
項目説明(16.アピール画像~20.商品画像4まで)

16.アピール画像
商品をアピールするための画像を設定します。
※表示箇所は最新の標準テンプレートを利用した場合です。テンプレートを編集することで、表示箇所やサイズの変更が可能です。
※jpg、jpeg、gif、png、webp、avif形式のみ登録でき、上書き保存することで元のデータが更新されます。
※登録済みの画像を解除する場合、ファイルを選択しない状態で「変更する」を選択し更新してください。
「詳細一覧」ページ(item_list$detail.xhtml)
「簡易一覧」ページ(item_list$simple.xhtml)
「商品詳細」ページ(item_detail.xhtml)
17.商品画像1
以下のページで商品のメイン画像を設定します。
※表示箇所は最新の標準テンプレートを利用した場合です。テンプレートを編集することで、表示箇所やサイズの変更が可能です。
※jpg、jpeg、gif、png、webp、avif形式のみ登録でき、上書き保存することで元のデータが更新されます。
※登録済みの画像を解除する場合、ファイルを選択しない状態で「変更する」を選択し更新してください。
「詳細一覧」ページ(item_list$detail.xhtml)
「画像一覧」ページ(item_list$image.xhtml)
「買い物かご」ページ(cart_index.xhtml)
「ご注文情報入力」ページ(cart_seisan.xhtml)
「購入履歴」ページ(member_history.xhtml)
「お気に入りリスト」ページ(wish_list.xhtml)
※オプションの「ウィッシュリスト」をご利用の場合のみ、このテンプレートは使用可能です。
「トップ」ページ(top.xhtml)新着商品・おすすめ商品・人気商品ランキング
18.商品画像2
19.商品画像3
20.商品画像4
商品画像を複数表示したい場合はこちらを設定します。
「商品詳細」ページ(item_detail.xhtml)と、同ページ内の[他の写真を見る]をクリックして開くページ(item_detail_other_image.xhtml)に
表示されます。
※jpg、jpeg、gif、png、webp、avif形式のみ登録でき、上書き保存することで元のデータが更新されます。
※登録済みの画像を解除する場合、ファイルを選択しない状態で「変更する」を選択し更新してください。
商品新規登録(変更)画面での商品新規登録時、itemimageフォルダ配下に商品コード単位のフォルダが作成されます。
また、商品画像1~4、アピール画像のいずれかを登録した場合、
同時に商品コードフォルダの配下に、画像ファイルが設置されます。※1
例:itemimage/TEST1/test1.jpg
※1 初期設定「商品画像の保存先をフォルダ化設定」が「利用する」となっている場合に、
itemimageフォルダ/商品コード単位のフォルダ配下に画像が配置されます。
「利用しない」となっている場合は、itemimageフォルダの直下に画像が設置されます。
商品画像1~4、アピール画像の登録について、「商品コード/画像ファイル名」のフォルダ構成とは異なる形での画像の設置、
および商品一括アップロードでのパス指定をすることはできますが、
その後商品変更画面で画像を更新した際に「商品コード/画像ファイル名」の形にパスが上書かれます。
また、同時に商品コード単位のフォルダが作成され、その配下に画像ファイルが設置されます。
※初期設定「商品画像の保存先をフォルダ化設定」が「利用しない」となっている場合、(itemimage/画像ファイル名)の形となります。
そのため、商品変更画面で商品情報の更新を行う可能性がある場合には、商品一括アップロードでの登録・更新時から、「商品画像の保存先をフォルダ化設定」の設定により「商品コード/画像ファイル名」または「画像ファイル名」の形でパスを指定するようにしてください。
設定例:商品コードが「TEST1」で、初期設定が「利用する」の場合、TEST1/test1.jpg
商品コードを変更した際の、商品画像1~4、アピール画像の保存先は、
「商品画像の保存先をフォルダ化設定」の設定値と画像の変更有無で異なります。
それぞれの挙動は以下の通りです。
| 画像選択のラジオボタン | 商品登録時の「商品画像の保存先をフォルダ化設定」の設定 | 商品コード変更時の「商品画像の保存先をフォルダ化設定」の設定 | 商品コード変更時点の 画像・テンプレート内の挙動 |
商品コード変更後、画像変更した場合の画像の保存先 | 変更しない | 利用する | 利用する | 旧商品コードのフォルダは残存、新商品コードのフォルダが作成され画像ファイルもコピーされる ※パスも変更される |
itemimage/新商品コード/画像 |
|---|---|---|---|---|
| 利用しない | 利用する | itemimage直下の画像は残存、旧商品コードのフォルダは残存、新商品コードのフォルダが作成され画像ファイルもコピーされる ※パスも変更される |
利用する | 利用しない | 旧商品コードのフォルダは残存、新商品コードのフォルダは作成されない※1 itemimage/画像配下にも画像はコピーされず、パスも変更されない ※1 バリエーション画像オプションを利用している場合、新商品コードのフォルダは作成されるが、画像はコピーされない |
itemimage/画像 ※画像変更時にパスも変更される |
| 変更する | 利用する | 利用する | 旧商品コードのフォルダは残存、新商品コードのフォルダが作成され画像が格納される ※パスも変更される |
itemimage/新商品コード/画像 | 利用しない | 利用する | itemimage直下の画像は残存、旧商品コードのフォルダは残存、新商品コードのフォルダが作成され画像が格納される ※パスも変更される |
| 利用する | 利用しない | 旧商品コードのフォルダは残存、新商品コードのフォルダは作成されず※1、 itemimage/画像配下に画像が格納される ※パスも変更される ※1 バリエーション画像オプションを利用している場合、新商品コードのフォルダは作成されるが、画像は格納されない |
itemimage/画像 |
項目説明(21.会員割引~26.発売日まで)

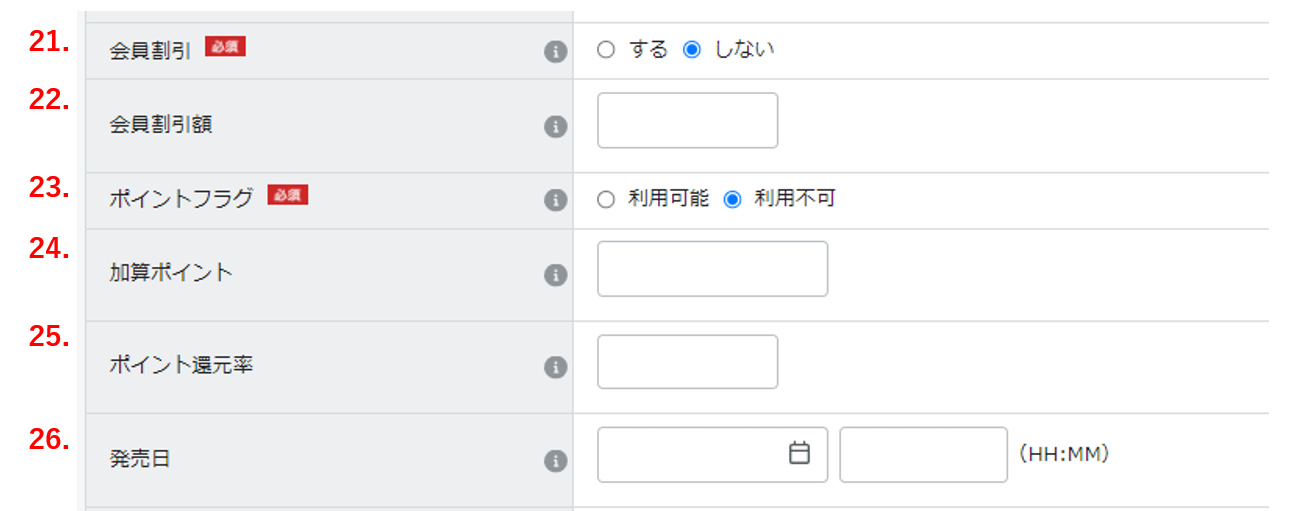
21.会員割引 ※必須
店舗に会員登録したエンドユーザーに対して、会員用の割引価格で販売することができます。
会員割引を利用する場合は、以下の設定が必要です。
お店を作る>金額設定>会員割引率
※22.会員割引額が指定されている場合は、会員割引額が優先して適用されるのでご注意ください。
する
金額設定の会員割引、または下記22.会員割引額を使用する場合に設定します。
しない
会員割引をしない商品の場合はこちらの設定を使用します。
初期状態は「しない」に設定されています。
22.会員割引額
21.会員割引を「する」に設定した場合に、販売価格から割引く金額を設定します。
この設定は、金額設定の会員割引率よりも優先して適用されます。
特定の商品に対して、会員割引額を個別に設定したい場合に使用します。
バリエーション価格が設定されている商品の場合、バリエーション価格から会員割引額を引きます。
初期設定「バリエーション単位会員割引フラグ」が「利用する」の場合、
「バリエーション・価格/重み」タブで設定する、バリエーションごとの会員割引額の値が優先されます。
23.ポイントフラグ ※必須
会員が商品を購入する際に、この商品に対してポイント割引を使用できるかどうかを設定することができます。
こちらの設定を行う際は事前にポイント設定設定を行う必要があります。
本システムのポイントについては本システムの使い方:「本システムでのポイントについて」をご覧ください。
利用可能
この商品に対してポイントを使用することができます。
カートにポイント利用不可商品が入っていても、ポイント利用可の商品が入っていれば、ポイントは利用可能です。
利用不可
この商品を購入する際、ポイントを使用することができません。
初期状態はこちらに設定されています。
初期設定「商品ポイントフラグ初期値」で、商品新規登録時の「ポイントフラグ」の初期値を指定できます。
24.加算ポイント
会員がこの商品を購入した際に、付与されるポイントを設定します。
この設定を使用する場合は、ポイント設定で設定したポイント還元率、または下記25.ポイント還元率は適用されません。
ポイント還元率を使用する場合は、こちらの設定を空白で登録してください。
ポイント設定でポイント管理設定を「管理しない」に設定した場合は、店舗全体のポイントが使用できないため、こちらの設定も無効となります。
ポイントが付与されるタイミングは、ショップ管理ツールの受注管理で、その受注が入金済になった時です。
25.ポイント還元率
会員がこの商品を購入した際に、付与されるポイントの還元率を設定します。
この設定はポイント設定で設定したポイント還元率より優先されます。
また上記24.加算ポイントとの併用はできませんので、加算ポイントを使用する際は、こちらの設定を空白で登録してください。
ポイント設定でポイント管理設定を「管理しない」に設定した場合は、店舗全体のポイントが使用できないため、こちらの設定も無効となります。
ポイントが付与されるタイミングは、ショップ管理ツールの受注管理で、その受注が入金済になった時です。
26.発売日
商品の発売日を設定します。
発売日を設定すると、下記ページにて設定した日の前日まで[買い物かごに入れる]ボタンをクリックできない状態(購入不可)になり、設定した日になるとクリックが可能(購入可能)になります。
[買い物かごに入れる]ボタン以外の商品情報は常に表示されます。
また、「NEW」アイコンが表示されるようになります。
※発売日による他の表示の制御はありません。
・「商品一覧」ページ(item_list$detail.xhtml)
(item_list$image.xhtml)
(item_list$simple.xhtml)
・「商品詳細」ページ(item_detail.xhtml)
「NEW」アイコンが表示される期間は、商品の発売日から「お店を作る」 → 「表示設定」→「新入荷表示期間(日数)」で設定した日数となります。
発売日前、発売日後は以下のようになります(画面は商品詳細ページの場合です)。

入力方法は、直接日付を入力いただくか、入力欄横のアイコンをクリックしてカレンダーより選択いただくかのどちらかになります。
年月日の入力について
※日付を入力する場合は「YYYY/MM/DD」「YYYY/M/D」「YYYYMMDD」いずれかの形式で設定してください。
例)
「2016/02/05」「2016/2/5」「20160205」
※年月を省略して入力した場合は、入力日の年月が自動的に入力されます。
例)
※2016年2月に入力を行った場合
「5」を入力⇒「2016/02/05」
「2/5」を入力⇒「2016/02/05」
「16/2/5」を入力⇒「2016/02/05」
項目説明(27.カテゴリ~30.レコメンドカテゴリまで)

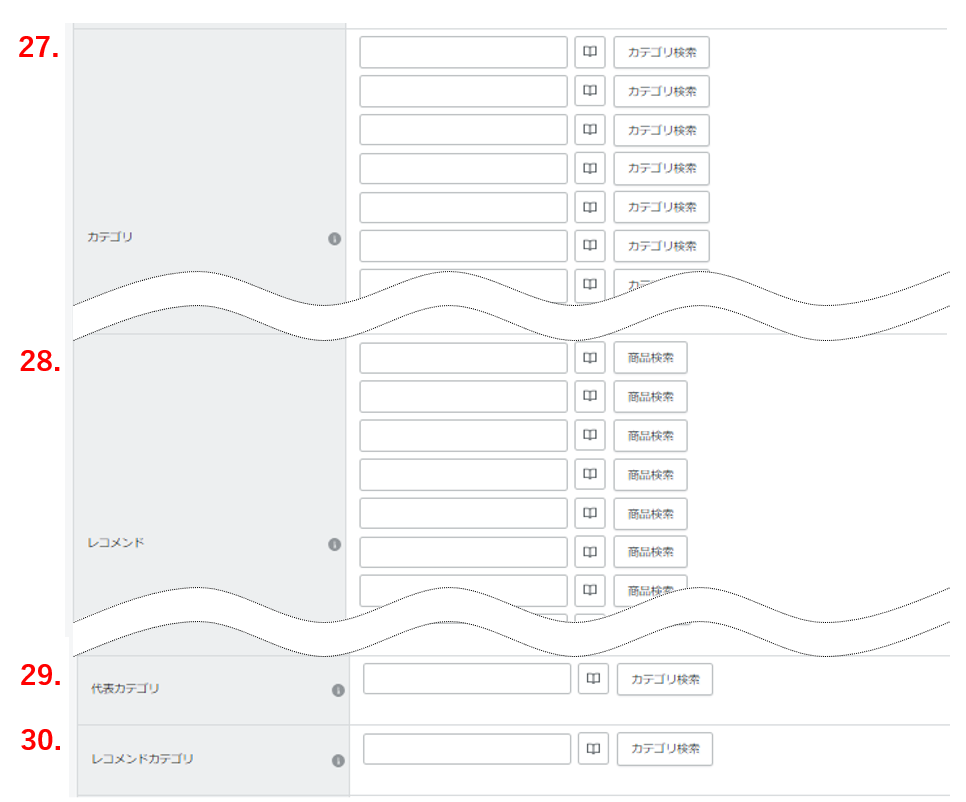
27.カテゴリ
商品をカテゴライズするためのカテゴリコードを設定します。
商品をカテゴリごとに分類して表示することで、エンドユーザーが商品を探しやすくできます。
カテゴリは10個まで登録することができます。カテゴリは階層構造で、親となるカテゴリーを作成してその親に対する子カテゴリーを作成できますが、子カテゴリに紐付けた商品は親カテゴリにも表示されます。
カテゴリコードは、直接入力するか、入力欄横の[カテゴリ検索]ボタンをクリックしてカテゴリコードを検索し選択することもできます。
事前準備について
あらかじめカテゴリの登録が必要です。
カテゴリの登録は「商品の管理」→「カテゴリ管理」→「カテゴリ新規登録」で登録ができます。
サイドバーのカテゴリ一覧の件数表示について
カテゴリに紐付けした商品は、サイドバーにカテゴリ一覧として紐付いている商品の件数が表示されます。(テンプレートにて表示箇所の指定が可能)
こちらの件数が「10.表示期間(FROM~TO)」にて表示期間を設定した商品の場合、表示期間が過ぎたり表示期間に入った際に件数が反映され無い場合があります。
これはユーザーウェブ画面のパフォーマンスを向上させるため、キャッシュデータ(一時保存されたデータ)より取得しているため仕様となります。
キャッシュデータは翌日0時0分になるまで保持され、翌日に初めてアクセスされた時点で再取得されます。
ショップ管理ツールで商品やカテゴリに関係する変更操作を行った場合は、キャッシュデータを破棄して再取得されます。
一日の途中で商品の表示期間に入る、又は外れる運用をされる場合(商品の表示期間に時刻が設定されている場合)は、ショップ管理ツールで該当のカテゴリの[編集]ボタンをクリックし、何も変更せずに登録しなおししてください。強制的に正しい件数を再取得させることができます。
28.レコメンド
関連商品やおすすめ商品として紐付け、一緒に表示することで購入を促したい商品をレコメンド設定として登録することができます。
紐付けは10個まで登録することができます。
レコメンド設定された商品は、ユーザウェブ画面の下記ページにて表示されます。
・「商品詳細」ページ(item_detail.xhtml)
商品表示時[一緒に買い物かごへ]ボタンが表示され、こちらの商品との併売を促すことができます。

・「買い物かご」ページ(cart_index.xhtml)
商品表示時[買い物かごに入れる]ボタンが表示され、カート投入後の買い逃し防止として表示することができます。

なお、どちらもバリエーションのある商品・在庫切れ商品(手動レコメンド在庫チェックフラグが有効で在庫管理をしている場合のみ)の場合は表示されません。
入力方法は、商品コードを直接入力するか、入力欄横の[商品検索]ボタンをクリックして商品を検索し選択することもできます。
30.の「レコメンドカテゴリ」と併用した場合の注意事項
こちらで指定した商品が先に表示され、続いて「レコメンドカテゴリ」の商品が表示されます。
表示順に関する注意事項
レコメンド商品は、ショップ管理ツールでの登録順とユーザーウェブでの表示順が逆になります。
例)
ショップ管理ツールの登録(レコメンド商品)
・A商品
・B商品
・C商品
ユーザーウェブの表示(この商品を買った人は~)
・C商品
・B商品
・A商品
商品CSVダウンロードに関する注意事項
レコメンド商品は、商品新規登録(変更)画面上での登録順と、
商品をCSVダウンロードした際の、CSVファイル内でのレコメンド商品コードの並び順が異なる場合があります。
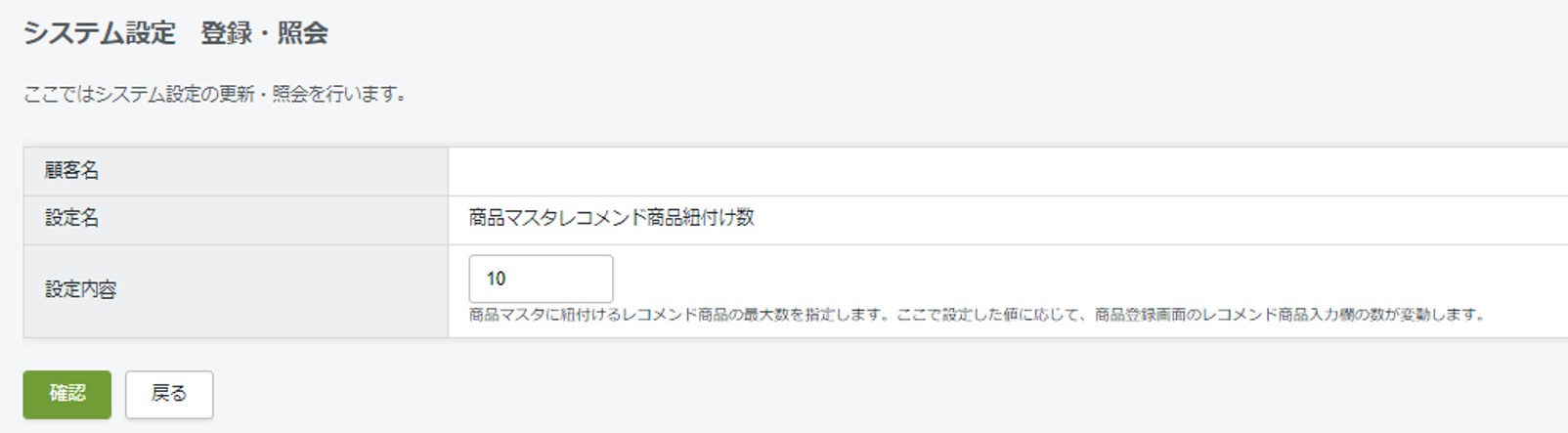
紐づけ可能なレコメンド数について
初期設定「商品マスタレコメンド商品紐付け数」を利用することで、商品に紐づけられるレコメンドの数を変更することができます。
下記の順でグローバルナビゲーションからアクセスしてください。
→ 「システム設定マスタ」 → 「初期設定」→「商品マスタレコメンド商品紐付け数」

29.代表カテゴリ
本システムでは、カテゴリコードをURLのパスとして記載し、商品情報を表示することができますが
(サービスURL/category/カテゴリコード/商品コード.html)、
商品に対しカテゴリが複数設定できるため、アクセスできるURLが複数存在することになり、検索エンジンから重複コンテンツとみなされる
ケースがあります。
重複コンテンツとみなされると検索エンジンに登録されにくくなるため、
本システムでは標準機能として、カテゴリコードを含まないURLをCanonicalタグとして出力しています。
本項目で商品ごとに代表カテゴリを登録することで、下記のように特定のカテゴリを利用したURLのCanonicalタグに変更できます。
入力方法は、Canonicalタグとして出力したいカテゴリコードを指定します。
カテゴリコードは、直接入力するか、入力欄横の[カテゴリ検索]ボタンをクリックしてカテゴリコードを検索し選択することもできます。
30.レコメンドカテゴリ
この商品に対してカテゴリを用いて関連商品やおすすめ商品として紐付けることができます。
カテゴリ単位で一緒に表示することで購入を促したい場合に使用します。
レコメンドカテゴリとして登録された場合、ユーザウェブ画面の下記ページにて、指定したカテゴリに紐づく商品をランダムに表示します。
・「商品詳細」ページ(item_detail.xhtml)
商品表示時、[一緒に買い物かごへ]ボタンが表示され、こちらの商品との併売を促すことができます。

カテゴリコードは、直接入力するか、入力欄横の[カテゴリ検索]ボタンをクリックしてカテゴリコードを検索し選択することもできます。
28.の「レコメンド」と併用した場合のご注意
※「レコメンド」で指定した商品が先に表示され、続いてこちらの「レコメンドカテゴリ」の商品が表示されます。
項目説明(31.配送方法~37.商品詳細表示フラグまで)

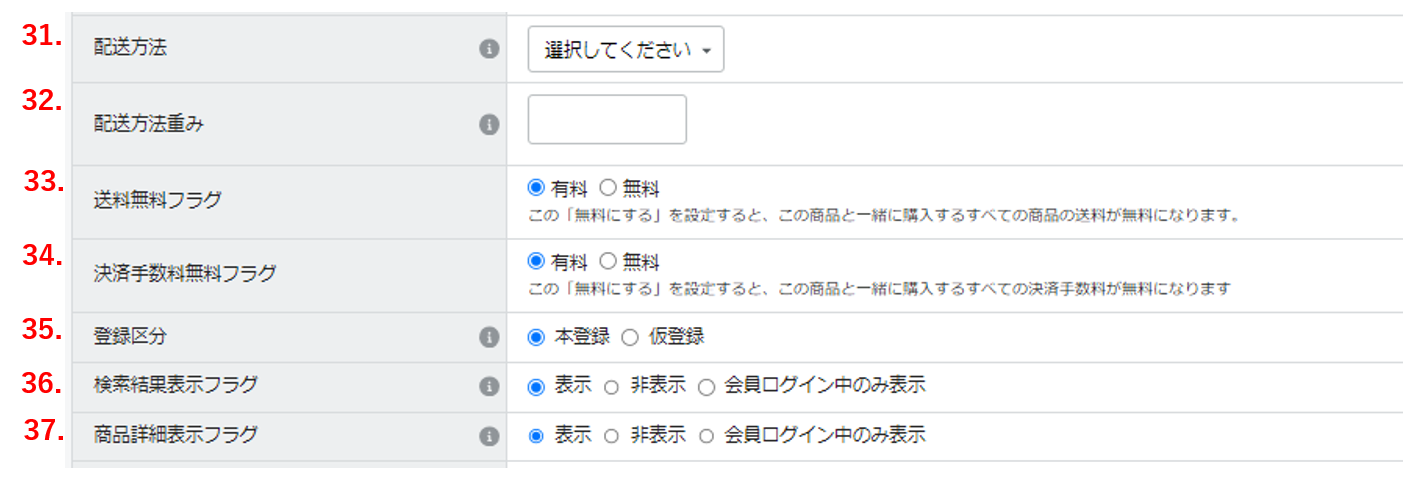
31.配送方法
本システムでは、あらかじめ登録された配送料金や配送方法を商品ごとに限定することが可能です。
登録した配送方法の中から、ユーザーウェブでの商品購入時に利用可能な配送方法を設定します。
※送料/配送方法新規登録で登録した配送方法を指定せずに商品を登録した場合は、配送方法が紐付かないため、
配送方法の送料設定が適用されず送料無料となります。
※「お店を作る」→「送料/配送方法基本情報」で「送料基本設定」にて「配送方法を使用」以外を選択した場合は、
こちらの設定は必要ありません。
下記で作成済みの配送方法を選択してください。
事前準備について
あらかじめ「お店を作る」 → 「送料/配送方法基本情報」で「配送方法を使用」を設定し、「お店を作る」→「送料/配送方法設定」→「送料/配送方法新規登録」の設定が必要です。
配送方法が異なる商品を同時にカートに入れた場合、注文情報入力ページ(cart_seisan.xhtml)のお届け時間には、
下記の配送時間(本システムがデフォルトで用意している設定値)が表示されます。
希望なし
午前中
12時から14時
14時から16時
16時から18時
18時から20時
20時から21時
※初期設定「配送時間設定」ご利用時は、
配送方法が異なる商品を同時にカートに入れた際に「配送時間設定」の設定値が表示されます。
32.配送方法重み
ユーザーウェブでの商品購入時にエンドユーザーがカートに入れた商品や、数量などで選択できる配送方法の選択肢を可変(絞り込み)させることができます。
こちらで設定した「配送方法重み」の総量によって、エンドユーザーが購入時に選択できる配送方法の選択肢が自動的に絞り込まれます。
※「配送方法重み」について詳しくは「送料/配送方法新規登録」の(3)送料加算フラグ「重み加算」をご覧ください。
※「お店を作る」→「送料/配送方法基本情報」で「送料基本設定」にて「配送方法を使用」以外を選択した場合は、こちらの設定は必要ありません。
任意の「配送方法重み」を入力してください。
配送方法重みを指定する場合する場合のご注意
※「お店を作る」→「送料/配送方法基本情報」で「送料基本設定」にて「配送方法を使用」を選択した場合に、こちらの項目を設定しないと「送料0円」の扱いになります。
事前準備について
あらかじめ「お店を作る」 → 「送料/配送方法基本情報」で「配送方法を使用」を設定し、「お店を作る」→「送料/配送方法設定」→「送料/配送方法新規登録」の設定が必要です。
33.送料無料フラグ
購入した際、送料を無料にするかしないかの設定をすることができます。
通常販売をする場合は、「有料」を選択します(初期状態ではこちらが選択されています)。
商品購入時の送料を無償にする場合は、「無料」を選択します。
送料無料フラグで「無料」を指定した場合のご注意
送料無料フラグが「無料」になっている商品と、「有料」になっている商品を同時に買った場合は、全ての送料が無料になります。
特定の商品だけ送料無料としたい場合は、「46.別注商品フラグ」と併用して、カートに一緒に入れられないように設定してください。
34.決済手数料無料フラグ
代金引換やコンビニ決済など、決済手数料がかかる決済で利用します。
こちらの商品購入時、通常販売をされる場合は、「有料」を選択します(初期状態ではこちらが選択されています)。
こちらの商品購入時の決済手数料を無償にする場合は、「無料」を選択します。
決済手数料無料フラグで「無料」を指定した場合のご注意
決済手数料無料フラグが「無料」に設定した商品と「有料」になっている商品を同時に買った場合は、全ての注文の「決済手数料」が無料になります。
事前準備について
あらかじめ「お店を作る」 → 「決済方法」で「手数料設定」の設定が必要です。
35.登録区分
公開状態を設定します。
商品の登録状態を本登録(ユーザーウェブへの公開)か、仮登録(プレビューのみに公開)に設定することができます。仮登録にしておいて編集確認してから、本登録にしてユーザーウェブに公開するなどの場合に使用します。
・本登録
ユーザーウェブに商品が表示されます(初期状態ではこちらが選択されています)。
・仮登録
ユーザーウェブに商品が表示されません。
商品を公開する前や、一次的に商品を非公開状態にして、内容を編集確認する時に使用します。
登録区分で「仮登録」を指定した場合について
ショップ管理ツールよりユーザ画面をプレビューモードで表示した場合のみ、仮登録状態の商品が表示されます。
36.検索結果表示フラグ
以下の3つの項目を選択することにより会員のみに検索可能にしたり、一般のエンドユーザーには検索させず、
商品詳細ページに直接アクセスした場合のみ表示したい場合などに使用します。
・表示
・非表示
・会員ログイン中のみ表示
下記ページにおいて、この商品の表示/非表示を指定します。
●「商品一覧」(検索結果一覧)ページ(item_list$detail.xhtml)
(item_list$image.xhtml)
(item_list$simple.xhtml)
・表示
「商品一覧」(検索結果一覧)に商品が表示されます(初期状態)。
・非表示
「商品一覧」(検索結果一覧)に商品が表示されなくなります。
※商品詳細URLに直接アクセスすると表示されます。
・会員ログイン中のみ表示
非ログイン状態では、検索結果一覧(商品一覧)に商品が表示されなくなります。
※商品詳細URLに直接アクセスすると表示されます。
商品が紐づくカテゴリの「カテゴリ表示フラグ」が「非表示」の場合で、
カテゴリのURL(例:http://ドメイン/category/AAAA1/等)に直接アクセスした場合、
「検索結果表示フラグ」が「非表示」または「会員ログイン中のみ表示」の商品も表示されます。
「検索結果表示フラグ」を「非表示」とした場合でも、マイページの購入履歴一覧・お気に入りリストでは
商品は表示されたままとなるため、「検索結果表示フラグ」を途中で変更する場合等はご注意ください。
37.商品詳細表示フラグ
以下の3つの項目を選択することにより、会員のみに商品詳細ページを見せたり、一般のエンドユーザーに商品詳細ページは見せたくないが、商品一覧には出したいといった場合に使用します。
・表示
・非表示
・会員ログイン中のみ表示
ユーザーウェブの以下のページから、この商品の商品詳細ページへのリンクを表示するかを指定します。
●「商品一覧」ページ(item_list$detail.xhtml)
(item_list$image.xhtml)
(item_list$simple.xhtml)
●「購入履歴」ページ(member_history.xhtml)
・表示
「商品詳細」ページ(item_detail.xhtml)へのリンク、及び[商品詳細へ][買い物かごに入れる]ボタンが表示されます(初期状態)。
・非表示
「商品一覧」及び「購入履歴」ページには商品が表示されますが、「商品詳細」ページ(item_detail.xhtml)へのリンク、
及び[商品詳細へ][買い物かごに入れる]ボタンが非表示になります。
※商品詳細URLに直接アクセスすると「ページが見られません」となります。
各ランキングや「この商品を買った人はこんな商品も買っています」に「非表示」の商品を指定し、アクセスされた場合も「ページが見られません」となります。
こちらの設定に加えて/extなどにページを用意し、エンドユーザーが記載されたURLで商品を直接カートに入れることができます。
・記載するURL
cart_index.html?request=insert&item_cd=商品コード
※別途商品一覧ページのテンプレートに、以下のm:idの組み込みが必要です。
・IF_DETAIL_DISP_ITEM
・IF_NOT_DETAIL_DISP_ITEM
・会員ログイン中のみ表示
非ログイン状態では「商品一覧」及び「購入履歴」ページには商品が表示されますが「商品詳細」ページ(item_detail.xhtml)へのリンク、及び[商品詳細へ][買い物かごに入れる]ボタンが非表示になります。
※商品詳細URLに直接アクセスすると「ページが見られません」となります。
各ランキングや「この商品を買った人はこんな商品も買っています」に「非表示」の商品を指定し、アクセスされた場合も「ページが見られません」となります。
項目説明(38.タイトルタグ表示~40.メタディスクリプションまで)
38.タイトルタグ表示
設定した内容が、商品詳細ページのタイトルタグ、検索エンジンに登録されるページのタイトルになります。
検索結果で表示された際に、どういった商品を取り扱っているかがエンドユーザーにわかりやすくなります。
タイトルタグ表示を設定した場合、以下のように表示されます。
タイトルタグ表示(商品情報) | サイトタイトル(サイト基本情報)
タイトルタグ表示が未設定の場合、以下のように表示されます。
商品名(商品情報) | サイトタイトル(サイト基本情報)
39.メタキーワード
商品詳細ページのheadタグ内に、メタタグ(keyword)として出力されるキーワードを登録します。
カンマ区切りで複数のキーワードを指定できます。
※登録しない場合は、4.商品名が適用されます。
40.メタディスクリプション
商品詳細ページのheadタグ内に、メタタグ(description)として出力される説明文を登録します。
登録した内容は、検索エンジンの検索結果に説明文として表示されるため、
商品詳細ページの説明として要約した文章を入力してください。
必須項目ではありませんが、SEOにおいて有効な項目となるため、登録を推奨しています。
※登録しない場合は、検索エンジンが商品詳細ページの本文から文章を抽出し、説明文として表示します。
※検索結果に表示されるメタディスクリプションの文字数は、
スマートフォンの場合50~70文字程度、PCの場合は100文字程度までが最適と言われています。
またSEO上、検索結果に表示される複数のページに同じ説明文が表示されないよう、
各ページごとに固有のメタディスクリプションを設定することを推奨しています。
項目説明(41.最低注文数~47.別注商品グループ)

41.最低注文数
エンドユーザーが一度に購入できる最少数量を設定できます。
カートに入れる数量を制限できます。
※未入力または「0」の場合は無制限になります。
例)
10個以上で購入可能な商品として設定したい場合「10」と入力します。
42.最高注文数
エンドユーザーが一度に購入できる最大数量を設定できます。
カートに入れる数量を制限できます。
※未入力または「0」の場合は無制限になります。
例)
10個まで購入可能な商品として設定したい場合は「10」と入力します。
※購入回数を分けると再度購入可能になります。制限したい場合は「43.同一注文者購入個数制限」を利用してください。
43.同一注文者購入個数制限
「メールアドレス」または「会員ID」が同一のエンドユーザーが購入できる、商品個数の上限を指定します。
同一のエンドユーザーが、購入回数を分けて大量購入することを制限できます。
※ユーザーウェブからの注文時のみ有効です。
ショップ管理ツールの「注文の管理」→「受注新規登録」画面で登録する場合は制限されません。
営業支援オプションを利用している場合、代理注文時は同一注文者購入個数制限での制限は行いません。
44.販売単位制限数
エンドユーザーが一度に購入できる数量をn個単位にできます。
例)
5を選択する
→5,10,15,...個単位でのみしか、カートに入れることができなくなります。
※ユーザーウェブのカートでのみ有効です。ショップ管理ツールの「注文の管理」→「受注管理」画面では、この値に関わらず自由に数量を設定できます。
45.「買い物かごに入れる」リンク表示
ユーザーウェブで表示されている「買い物かごに入れる」リンクをクリックできない状態(購入不可)にする場合に「表示しない」を選択してください。
商品を掲載したまま、購入不可とする場合に使用します。
設定は以下のページに反映されます。
●商品一覧ページ(item_list.xhtml)
●商品詳細ページ(item_detail.xhtml)
●購入履歴照会ページ(member_history.xhtml)
46.別注商品フラグ
この商品を、他の商品と同時注文可/不可を選択することができるフラグです。
通常商品
別注商品フラグを使用しない場合はこちらにチェックが入ります。
他の商品と同時注文が可能で、初期状態はこちらにチェックが入っています。
別注商品(バリエーション単位)
このフラグをチェックした場合は、同一商品の同一バリエーション同士でのみ注文が可能となります。
別注商品(商品単位)
このフラグをチェックした場合は、同一商品であれば別のバリエーションでも同時注文が可能です。
47.別注商品グループ
46.別注商品フラグを、別注商品(バリエーション単位)、または別注商品(商品単位)に設定した場合、他商品との同時購入ができませんが、
別注商品をグループ化することで、同じ別注商品グループに設定した商品同士は同時に購入することができます。
別注商品グループは、初期設定「別注商品グループ」で設定します。
別注商品グループの購入制限は、ユーザーウェブからの購入時のみ適応されます。
ショップ管理ツールからの受注作成時には制限は適用されず、同じ別注商品グループの商品同士でなくても、同時購入が可能です。
セット商品の子商品は、別注商品グループの購入制限の適用外です。
カート内のセット商品の子商品が、セット親商品やほかの商品と同じ別注商品グループでなくても、同時購入が可能です。
項目説明(48.配送希望日指定可能最小日数~55.管理ツール更新者名)

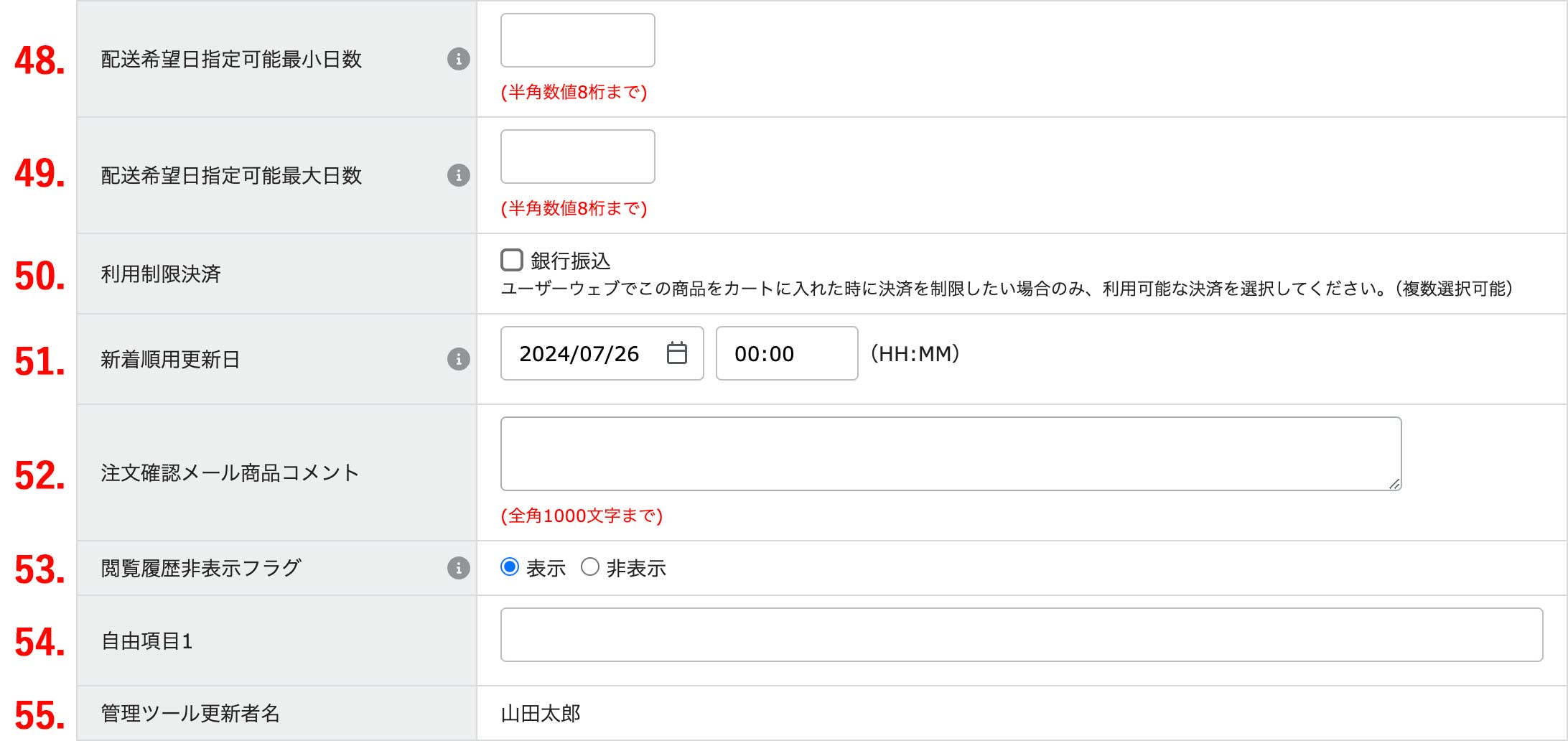
48.配送希望日指定可能最小日数
配送希望日に設定できる受注日からの最小日数を設定します。
サイト基本情報に設定されている値と比較し、数値の大きい方を優先します。
49.配送希望日指定可能最大日数
配送希望日に設定できる受注日からの最大日数を設定します。
サイト基本情報に設定されている値と比較し、数値の小さい方を優先します。
50.利用制限決済
この商品を購入する際に使用可能な決済方法を選択します。
チェックがすべて外れている場合は、すべての決済が使用可能です。
特定の商品を特定の決済のみに制限したい場合に使用します。
ユーザーウェブからの受注のみ適用対象となります。
ショップ管理ツールでの受注登録の際は、本項目での決済の利用制限は適用されないためご注意ください。
「利用制限決済」に設定している全ての決済の「利用フラグ」を「使用しない」に変更すると、
該当商品は注文不可となるためご注意ください。
会員別利用制限決済オプションを利用している場合、会員マスタの「利用制限決済」が優先して適用されます。
例)商品Aの「利用制限決済」で「クレジットカード」のみ使用可としていても、
会員Bの「利用制限決済」で「後払い決済」を使用可としていると、会員Bは商品A購入時の決済方法として
「後払い決済」が使用できる。
51.新着順用更新日
ユーザーウェブの商品検索結果のソート順で「新着順」を選択した際、この項目の日付を元に最新の日付順で商品を表示します。
商品新規登録時の日付が初期状態で入力されますが、任意で変更が可能です。
52.注文確認メール商品コメント
この商品を注文した際、注文確定時送信メール(注文確認メール)に表示させる商品コメントを設定します。
注文確認メール商品コメントを、注文確定時送信メール(注文確認メール)に表示させる手順
1.注文確認メール商品コメントを設定します。
2.初期設定「注文完了メール明細フォーマット」に置換文字「#ITEM_COMMENT#」を設定します。
※置換文字「#ITEM_COMMENT#」は、初期値として設定されています。
3.メールフォーマット「注文確定時送信メール(注文確認メール)」に置換文字「#ITEM_INFO#」を設定します。
※置換文字「#ITEM_INFO#」は、初期値として設定されています。
53.閲覧履歴非表示フラグ
閲覧履歴にこの商品を表示するかしないかを設定します。
表示
閲覧履歴にこの商品を表示します。
非表示
閲覧履歴にこの商品を表示しません。
54.商品自由項目
自由項目登録・照会にて、商品に自由項目が登録されている場合に、表示されます。
55.管理ツール更新者名
この商品の最終更新者が表示されます。
オプション利用により表示される項目
56.BTOカテゴリコード
BTO(受注生産)を利用している場合、BTO子商品に設定します。
BTOカテゴリコードをBTO子商品に設定すると、BTO子商品が紐づているBTO親商品の商品詳細ページにBTO子商品が表示されます。
57.BTO商品区分
BTO(受注生産)を利用し、BTO商品として登録する場合は、
本項目に「BTO子商品」または「BTO親商品」を設定します。
58.単位設定コード
商品単位管理利用時に、単位設定登録・編集画面で登録した単位設定コードを設定します。
59.最高注文単位
商品単位管理利用時に、設定した単位に対して指定できる最大値を設定します。
60.最低注文単位
商品単位管理利用時に、設定した単位に対して指定できる最小値を設定します。
61.公開法人コード
法人別商品制御利用時に、本商品を表示可能とする法人を設定します。
表示可能とする法人コードは、1商品につき、1,000件までです。
62.法人検索ボタン
法人別商品制御利用時に、公開法人コードに設定する法人を検索できます。
63.ボリュームディスカウント
商品ボリュームディスカウントオプション利用時に、購入個数によって1~10段階の割引価格(または割引率)を設定できるようになります。
その他にも、オプション機能を利用することで設定項目が追加されます。
当ページの記載内容は、標準機能に関するものです。
機能に関するカスタマイズをされている場合にはこの限りではありません。